C4物件
前面我們學到的IF FOR 等等沒有物件的程式稱作結構式程式語言,物件的誕生改變了程式的生態
物件的概念可以從上一章說到的字典講起,物件本身附帶函數,資料與函數結合在一起。
1.請寫出一個具有加減運算的複數物件? (Complex, add, sub)
class complex{
constructor (r,i){
this.r=r;
this.i=i;
}
}
add(c2){
return new complex(this.r+c2.r,this.i+c2.i);
}
sub{
return new complex(this.r-c2.r,this.i-c2.i);
}
`
3.請寫一組物件,包含《矩形、圓形》與抽象的形狀,每個物件都具有 area() 函數可以計算其面積? (Shape.area(), Rectangle, Circle)
//請寫一組物件,包含《矩形、圓形》與抽象的形狀,每個物件都具有 area() 函數可以計算其面積? (Shape.area(), Rectangle, Circle)
"use strict"
class Shape{
constructor(Length,Width,r){
this.Length=Length;
this.Width=Width;
this.r=r;
}
AreaOfRec(){
return this.Length*this.Width;
}
AreaOfCircle(){
return this.r*this.r*Math.PI;
}
}
var R1= new Shape(5,6,0);
var C1= new Shape(0,0,9);
var R2= new Shape(2,2);
var C2= new Shape(0,0,3);
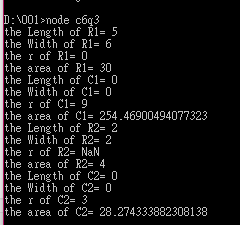
console.log("the Length of R1=",+R1.Length);
console.log("the Width of R1=",+R1.Width);
console.log("the r of R1=",+R1.r);
console.log("the area of R1=",+R1.AreaOfRec());
console.log("the Length of C1=",+C1.Length);
console.log("the Width of C1=",+C1.Width);
console.log("the r of C1=",+C1.r);
console.log("the area of C1=",+C1.AreaOfCircle());
console.log("the Length of R2=",+R2.Length);
console.log("the Width of R2=",+R2.Width);
console.log("the r of R2=",+R2.r);
console.log("the area of R2=",+R2.AreaOfRec());
console.log("the Length of C2=",+C2.Length);
console.log("the Width of C2=",+C2.Width);
console.log("the r of C2=",+C2.r);
console.log("the area of C2=",+C2.AreaOfCircle());
`

我一開始是使用var R1=shape.constructor()
可是執行時電腦和我說 這不是一個function
於是徂善如流使用NEW的做法
除此此外,我還想要讓物件能夠辨識自己的形狀。這樣比較有趣
"use strict"
class Shape{
constructor(Length,Width,r){
this.Length=Length;
this.Width=Width;
this.r=r;
}
theShapeType(){
if (this.Length>0&&this.Width>0&&this.r===0){
return "Rectangle"
}
else if (this.Length===0&&this.Width===0&&this.r>0){
return "Circle"
}
else{
return "It is not a shape inculded in this Object"
}
}
AreaOfRec(){
return this.Length*this.Width;
}
AreaOfCircle(){
return this.r*this.r*Math.PI;
}
}
var R1= new Shape(5,6,0);
var C1= new Shape(0,0,9);
var R2= new Shape(2,2);
var C2= new Shape(0,0,3);
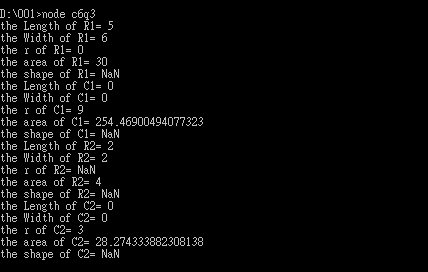
console.log("the Length of R1=",+R1.Length);
console.log("the Width of R1=",+R1.Width);
console.log("the r of R1=",+R1.r);
console.log("the area of R1=",+R1.AreaOfRec());
console.log("the shape of R1=",+R1.theShapeType());
console.log("the Length of C1=",+C1.Length);
console.log("the Width of C1=",+C1.Width);
console.log("the r of C1=",+C1.r);
console.log("the area of C1=",+C1.AreaOfCircle());
console.log("the shape of C1=",+C1.theShapeType());
console.log("the Length of R2=",+R2.Length);
console.log("the Width of R2=",+R2.Width);
console.log("the r of R2=",+R2.r);
console.log("the area of R2=",+R2.AreaOfRec());
console.log("the shape of R2=",+R2.theShapeType());
console.log("the Length of C2=",+C2.Length);
console.log("the Width of C2=",+C2.Width);
console.log("the r of C2=",+C2.r);
console.log("the area of C2=",+C2.AreaOfCircle());
console.log("the shape of C2=",+C2.theShapeType());
但是不知道為什麼,輸出之後,形狀的部分是NaN

問了老師以後發現.....
原來問題出在符號的使用
console.log("the shape of R1=",+R1.theShapeType()); // 這是錯的
console.log("the shape of R1="+R1.theShapeType()); // 這是才是對的
console.log("the shape of R1=",R1.theShapeType()); // 或者是這樣
看出來問題在哪裡了嗎?
問題在於“,”與“+”很容易發生問題
電腦可能會以為 我是要“加”上某個東西
所以產生了NaN
因為我想輸出的形狀型態是用字串表達的
但是字串不是一個數字
我想這也解釋了為什麼除了形狀之外的東西都不會遇到這個問題
以下是正確的版本
"use strict"
class Shape{
constructor(Length,Width,r){
this.Length=Length;
this.Width=Width;
this.r=r;
}
theShapeType(){
if (this.Length>0&&this.Width>0&&this.r===0){
return "Rectangle"
}
else if (this.Length===0&&this.Width===0&&this.r>0){
return "Circle"
}
else{
return "It is not a shape inculded in this Object"
}
}
AreaOfRec(){
return this.Length*this.Width;
}
AreaOfCircle(){
return this.r*this.r*Math.PI;
}
}
var R1= new Shape(5,6,0);
var C1= new Shape(0,0,9);
var R2= new Shape(2,2);
var C2= new Shape(0,0,3);
console.log("the Length of R1="+R1.Length);
console.log("the Width of R1="+R1.Width);
console.log("the r of R1="+R1.r);
console.log("the area of R1="+R1.AreaOfRec());
console.log("the shape of R1="+R1.theShapeType());
console.log("the Length of C1="+C1.Length);
console.log("the Width of C1="+C1.Width);
console.log("the r of C1="+C1.r);
console.log("the area of C1="+C1.AreaOfCircle());
console.log("the shape of C1="+C1.theShapeType());
console.log("the Length of R2="+R2.Length);
console.log("the Width of R2="+R2.Width);
console.log("the r of R2="+R2.r);
console.log("the area of R2="+R2.AreaOfRec());
console.log("the shape of R2="+R2.theShapeType());
console.log("the Length of C2="+C2.Length);
console.log("the Width of C2="+C2.Width);
console.log("the r of C2="+C2.r);
console.log("the area of C2="+C2.AreaOfCircle());
console.log("the shape of C2="+C2.theShapeType());